עריכת ספר ההדרכה
הנחיות לכתיבת מאמרים
אתם רוצים לתרום לספר ההדרכה של MuseScore 4 - מעולה! אנחנו כל כך שמחים שאתם כאן.
דף זה מכיל הנחיות קצרות שיעזרו לך להתחיל בכתיבת מאמרים. אנא קראו דף זה בעיון לפני עריכת דבר מה במדריך שלנו. מידע זה נועד לעזור, אך אם יש לך ספק לגבי משהו או יש לך שאלות כלשהן, אנא הצטרפו לדיון בפורום התיעוד או בפורום התיעוד והתרגום בעברית.
מבנה - עקרונות כלליים
כל דף צריך להסביר נושא בודד בצורה מלאה פחות או יותר. אם התחושה היא שהדף מתארך מדי, נסו לפצל אותו לדפים נפרדים.
לא כל דף הוא זהה, אך שמירה על הדברים הבאים יכולה לעזור לך לבנות את תוכן הדף שלך בצורה קלה להבנה עבור הקוראים:
התחילו עם סקירה כללית
לפתוח את הדף שלך עם סקירה כללית יכול לעזור להצגת הנושא לפני הכניסה לפרטים. סקירות כלליות אינן זקוקות בדרך כלל לכותרת סקציה.
קבעו היררכיה
חשבו מה רוב המשתמשים ינסו להשיג, ולמה הם עשויים להגיע למדריך כדי לחפש מידע. שימו פתרונות למשימות הנפוצות ביותר בראש הדף; מידע שדרוש פחות יכול להיות בתחתית.
קבצו מידע באופן הגיוני
יש לדון במושגים קשורים יחדיו. זה עשוי לפעמים לדרוש דיון על תכונות בשימוש פחות נפוץ לצד תכונות נפוצות יותר, אבל זה בסדר.
התמקדו במשימות המשתמשים, לא רק ברכיבי ממשק משתמש(UI)
לדוגמה, קטע על "יצירת סימני סולם מותאמים אישית" עדיף על קטע שנקרא "שימוש בלוח כלים הראשי".
צרו תוכן עניינים
אנא הקפידו להפעיל את האפשרות "הפקת תוכן עניינים" עבור כל דפי ספר ההדרכה.
כותרות
במאמץ להבטיח עקביות של סגנון עבור דפים שנכתבו ע"י הקהילה, כבר סיפקנו כותרות בדפים רבים. אנא ארגנו את התוכן שלך בתוך המבנה הזה. עבור דפים חסרי כותרות, אל תהססו ליצור כותרת משלך בסגנון דומה לזה שמשתמשים בו במקומות אחרים.
מטעמי נגישות, חובה שכותרות אף פעם לא יהיו מעוצבות כטקסט מודגש רגיל. יש לעצב את כל הכותרות כתגיות עם משמעות סמנטית.
כל הדפים מתחילים כברירת מחדל בכותרת 1. לכן כותרת הסעיף הראשונה שתזין תהיה תמיד כותרת 2. אין לדלג על רמות כותרת (למשל, ע"י הוספת כותרת 4 לאחר כותרת 2).
| רמת כותרת | תחביר שימוש ותחביר MarkDown |
|---|---|
| כותרת 1 | ברירת מחדל עבור כל כותרות הדף (לא ניתן לעריכה על ידי תורמים) |
| כותרת 2 | השתמשו לתחילת כל קטע. סימן: ## שם כותרת |
| כותרת 3 | השתמשו לתחילתו של כל תת-סעיף, ולהציג הוראות שלב בודדות (כלומר כאשר אין צורך ברשימה). סימן: ### שם כותרת |
| כותרת 4 | השתמשו אם נדרשים תת-סעיפים נוספים. סימן: #### שם כותרת |
לבסוף, נסו תמיד להתחיל את הכותרות שלך עם שם פעולה. למשל. "הוספת סימן משקל", במקום "סימני משקל"
תוכן
ספר ההדרכה של MuseScore מכיל באופן כללי שני סוגים עיקריים של מידע: חומר תיאורי והוראות מכוונות מטרה.
חומר תיאורי
הוא משמש כדי להסביר אזורים שונים של התוכנה. לדוגמה,
לוח כלים הוא תיקייה המכילה סמלים מוזיקליים שניתן להחיל על התווים. לוחות הכלים של ברירת המחדל של MuseScore מכילים אוספים של סמלים קשורים, אבל ניתן להתאים אישית לוחות כלים כדי להציג כמעט כל סוג של סמל, קו או טקסט.
חומר תיאורי נוטה להיות ארוך יותר ו"מבוסס" יותר מהוראות מכוונות מטרה, אך אנו עדיין מבקשים ממך להשתמש בשפה פשוטה וברורה בכל מקום שאפשר.
הוראות ממוקדות מטרה
אלה מסבירים כיצד לבצע משימה ספציפית. ההוראות צריכות להיות קצרות וישירות ככל האפשר, בדרך כלל בצורת רשימה ממוספרת. לדוגמה,
כדי ליצור לוח כלים חדש
- פתחו את הכרטיסייה לוחות כלים
- לחצו על הוספת לוחות כלים
- לחצו על יצירת לוח כלים מותאם אישית
- תנו שם ללוח החדש שלך ולחצו על יצירה
שימו לב שאנו משתמשים בטקסט מודגש עבור רכיבים בעלי שם של ממשק המשתמש (UI), כולל תפריטים. קיצורי מקשים, כגון Ctrl+S, מוצגים עם תגי <kbd> (ראו תחביר).
בעת כתיבת הוראות ממוקדות מטרה, בבקשה:
- השתמשו רק ברשימות ממוספרות (ללא נקודות)
- התחילו כל הוראה ממוספרת עם פועל (בזמן הווה רבים)
- כתבו רק משימה/הדרכה אחת לכל פריט ממוספר
לדוגמה, במקום לכתוב את זה:
- פתח את הכרטיסייה לוחות כלים ולחץ על הוספת לוחות כלים
כתבו את זה:
- פתחו את הכרטיסייה לוחות כלים
- לחצו על הוספת לוחות כלים
אנא הקפידו לכלול קיצורי מקשים עבור הוראות מכוונות מטרה, כאשר אפשרויות זאת קיימת. זה חשוב במיוחד לשיפור הנגישות של התוכנה.
שימוש במדיה לא כתובה
אנו מעודדים את השימוש במדיה שאינה כתובה כהשלמה לתיאורים כתובים. זה כולל:
- קובצי GIF מונפשים
- צילומי מסך של חלקים רלוונטיים בממשק המשתמש
יצירת קובץ GIF מונפש
קובצי GIF מונפשים מציעים יתרונות רבים על פני צילומי מסך וסרטונים בכך שהם חושפים בפרק הזמן הקצר ביותר את רצף הפעולות הנדרשות להשגת משימה מסוימת. ישנם המון כלים זמינים ליצירת קובצי GIF, אולם אנו ממליצים על מהלך העבודה הבא כדי להבטיח איכות תמונה חדה וברורה תוך שמירה על גודל קובץ קטן ככל האפשר (באופן אידיאלי <2MB לכל GIF).
- השתמשו רק בממשק MuseScore 4, והגדירו את המראה שלו לערכת נושא כהה עם צבע הטעמה כחול (כדי להשיג עקביות בכל המדריך)
- תכננו וחזרו על לחיצות העכבר וקיצורי המקלדת שבהם תשתמשו, במטרה להדגים את השלבים הנדרשים בזמן קצר ככל האפשר (באופן אידיאלי <10 שניות)
- השתמשו בכלי חינמי כמו gifcap כדי להקליט את תוכן המסך שלך
- השתמשו בכלי חינמי כמו KeyCastr כדי להקליט הקשות (במידת הצורך)
- הציגו רק את כמות ממשק המשתמש (UI) הנדרשת להדגים משימה מסוימת
קישור לדפים אחרים
קישור לדפים אחרים בספר ההדרכה זה מאוד מועיל. ניתן לעשות זאת בכל מקום שבו מציינים חלק אחר של ממשק המשתמש, או אפילו כאשר מפנים חזרה לגרסאות קודמות של המדריך.
ישנו תהליך ספציפי להוספת קישורים לדפי מדריך אחרים, שיאפשרו הפניות מדויקות ללא קשר לגרסת השפה הנקראת.
השתמשו בתחביר הנכון
[node:######,title="שם הדף שאליו ברצונך לקשר"]
או, כדי לקשר לכותרת ספציפית בתוך הדף:
[node:######,fragment="כותרת ספציפית",title="שם הדף שאליו ברצונך לקשר"]
הקישור למספר הצומת של הדף, לא לכתובת האתר של הדף
כדי למצוא את מספר הצומת של הדף:
- פתחו את הדף הרצוי בדפדפן שלך
- לחצו על סמל "שלוש נקודות" בפינה השמאלית העליונה של הדף
- לחצו על עריכה בתפריט ההקשר שמופיע
- לחצו על סרגל החיפוש של הדפדפן שלך כדי לקרוא את כתובת האתר
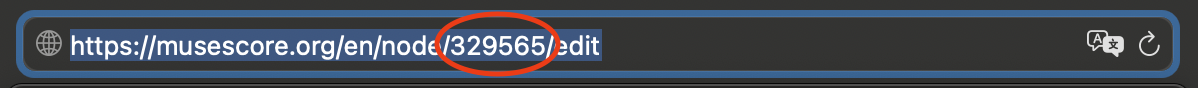
ניתן למצוא את מספר הצומת של הדף בכתובת ה-URL הנראית במסך העריכה הזה (כן, הוא מופיע רק במסך העריכה). זה ייראה בערך כך:

אתה יכול להשתמש בזה בתור סימניה בסימניות שלך
javascript:void function() {prompt("",`[node:${drupalSettings.path.currentPath.replace("node/","")}${document.querySelector("meta[property=\"og:title\"]").content?`,title="${document.querySelector("meta[property=\"og:title\"]").content}"`:""}${window.location.hash? `,fragment="${decodeURIComponent(window.location.hash).replace("#","")}"`:""}]`)}();
נלקח מתוך צומת, כותרת, סימניה של קטע
תחביר
המדריך כתוב ב-MarkDown עם כמה תגי HTML מותרים.
אם אינכם מתמצאים בMarkDown, זה לא לוקח הרבה זמן ללמוד. ניתן להתחיל על ידי קריאת דף זה תחילה (דרוש חשבון MuseScore כדי להציג כראוי את התוכן בדף זה, כמו כן, שימו לב שאינך יכול להשתמש יותר ב-HTML מסונן).
כמה דוגמאות לדברים מעבר ל-MarkDown:
- מפתחות
<kbd><kbd>A</kbd></kbd>, נראה כמו A. (ראה כתיבת קיצורי מקשים למטה.)- קיצורי מקשים
<kbd><kbd>Shift</kbd>+<kbd>A</kbd></kbd>, נראה כמו Shift+ A. (ראה כתיבת קיצורי מקשים למטה.)- כפתורים
<kbd><samp class="button">מאפייני סגנון מתקדמים...</samp></kbd>, נראה כמו מאפייני סגנון מתקדמים...< /samp>, אך הצורה הספציפית הזו אינה בשימוש במדריך MuseScore 4 (במקום זאת השתמש ב-מודגש עבור טקסט המופיע בתוכנה).- ערכים בתפריט
__File→Open__, נראה כמו File→Open- תמונות
<img src="image URL" alt="קובץ שם תיאור" width="500px"/>, יכול להיות חלופה שימושית לתמונות מוטבעות, שבהן יש לציין את רוחב התמונה
כתיבת קיצורי מקשים {#כתיבת-קיצורי-מקשים}
השתמשו ב-<kbd> תחביר שתואר לעיל ופעל לפי ההנחיות הבאות:
-
מטעמי נגישות, השתמשו תמיד במילים במקום בסמלים עבור השמות של כל מקשי הרווח הלבן, מקשי החצים ומקשי השינוי.
-
טוֹב: Cmd+Space; Win+Return; Shift+Tab
-
לא טוב: ⌘+ ; ⊞+⏎; ⇧+↹
-
-
עבור מפתחות המייצגים תווים הניתנים להדפסה, יש להשתמש בתו המתאים (לדוגמה, כתוב $ לא Dollar).
-
השתמשו בקיצורים נפוצים כמו Ctrl, Cmd, Esc, Del, PgDn. אין לקצר שמות מפתח שאינם מקוצרים בדרך כלל.
-
אלא איפה שזה חשוב, העדיפו Return במקום Enter, ו Del במקום Backspace.
-
עבור שילובים, כתבו את מקשי השינוי בסדר הזה: Win+Ctrl+Alt+Shift+Fn+… (Mac: Ctrl+Cmd+Option+Shift+Fn+…).
כאשר אתם בספק, התייעצו עם ברירת המחדל של מקשי קיצור עבור הדרך הטובה לכתיבת שמות וצירופי מקשים.
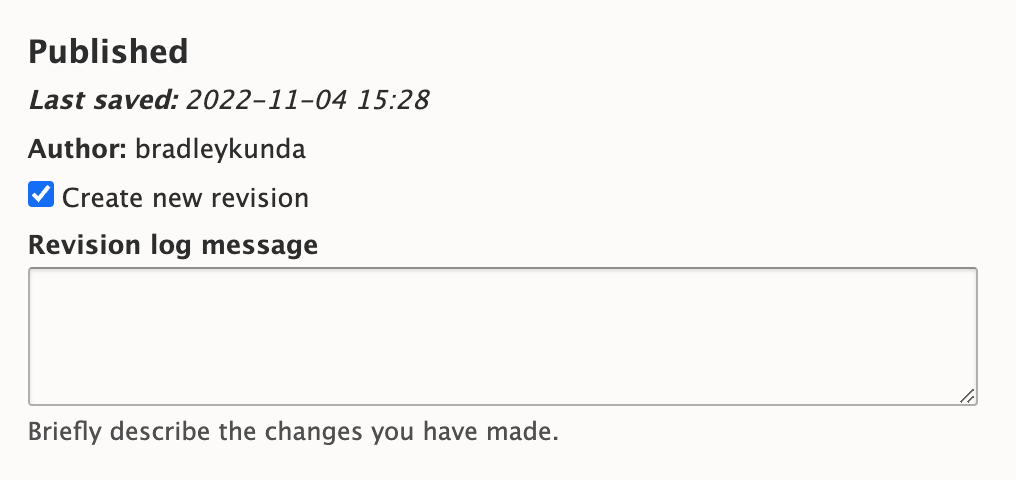
השארת הודעת יומן גרסאות
לבסוף, בכל פעם שתבצעו שינוי בדף (גדול או קטן ככל שיהיה!), אנא השאירו הודעה תמציתית המתארת בקצרה את השינויים שביצעת. לדוגמה,
- נוסף תוכן על...
- נוספו תמונות
- תוכן מתוקן
- נוספו תגי מקלדת
השאירו מידע זה בשדה הטקסט הודעת יומן עדכון בחלונית הימנית של תצוגת עריכה עבור כל עמוד: