Google Summer of Code 2022
Adding ideas to this page
To all students: please discuss potential ideas with the team in MuseScore's Discord Server before adding them to this page. Introduce yourself in the #gsoc channel and please post your questions there whenever possible, but you may send a direct message to a mentor, or to our community ambassador Peter Jonas, if there is something you want to keep private from other contributors.
GSoC Contributors
You don't have to do one of the ideas listed on this page; you can suggest your own. Always speak to a team member first to check that it would be manageable before you begin writing a proposal.
Mentors
In order to meet Google's requirements, only experienced developers who are familiar with MuseScore's code are eligible to mentor projects for GSoC. Please speak to us if you are interested.
Community
Everybody is welcome to suggest ideas to the team. Once the projects have started you can follow the progress of the students and offer constructive feedback.
Process
If your application is successful, the first step will be to have an initial meeting with one of the internal designers as well as your mentor (who will make contact with you). The designer and mentor will provide an initial specification that will outline all aspects of the desired functionality (core feature, accessibility, associated shortcuts, etc.). This specification will then be discussed and potentially revised to ensure that the scope of the project is not too large. Throughout the process of development, you will be encouraged to share updates with relevant team members to ensure that your work receives testing, development advice and design support.
Project Ideas
Global Shortcuts

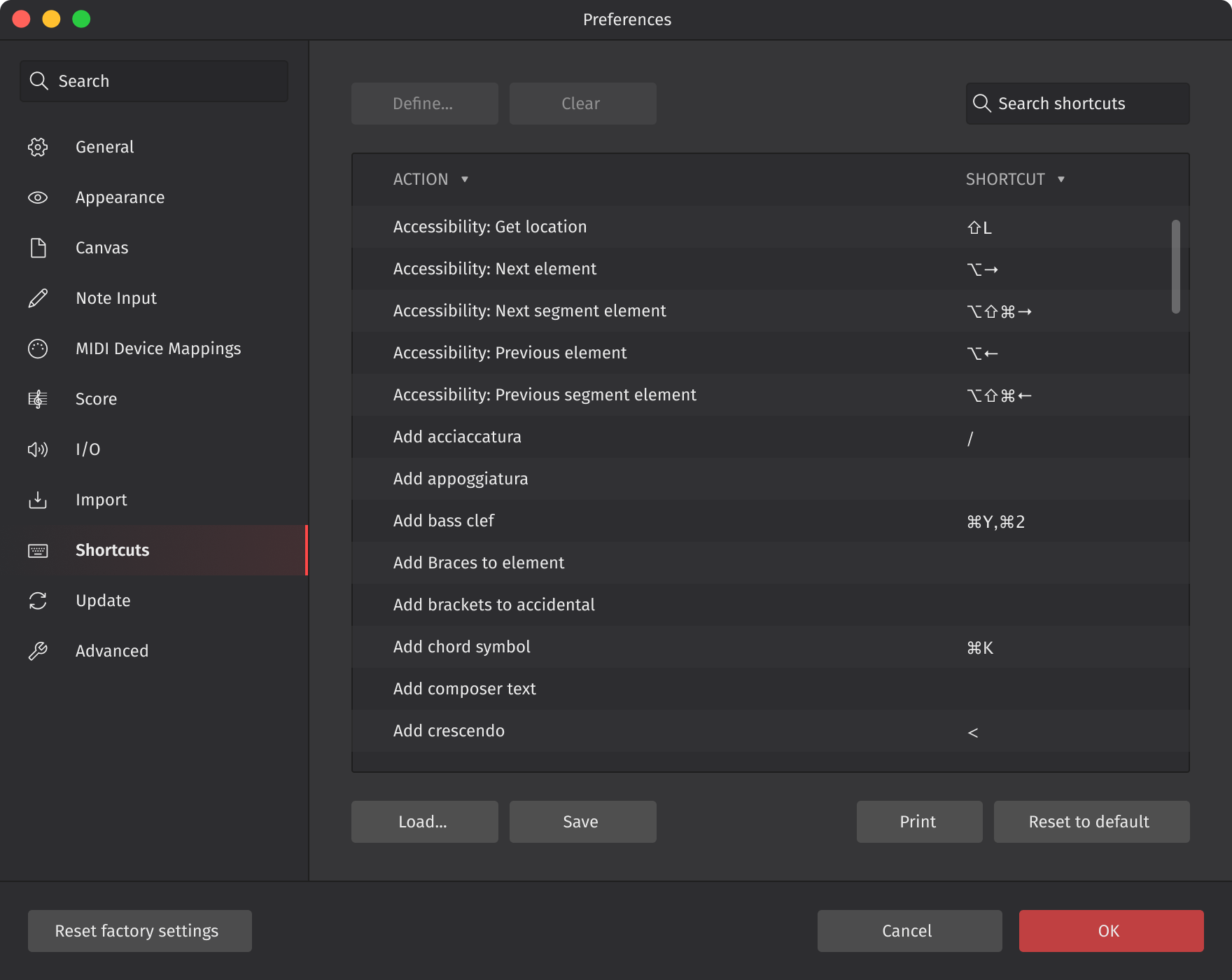
Currently our shortcut system allows users to assign key combinations to a set number of existing functionalities. We want to expand this capability to enable users to select any item in the interface and assign a shortcut to it immediately.
As a stretch goal, we would also like to create large shortcut 'sets' to help accommodate new users. For example, if a user is coming from Sibelius or Finale, they should be able to select a set that matches the workflow they are accustomed to.
We have designed the interface and UX to support this feature already.
Apart from developer mentoring, this project will involve close collaboration with our design team, who will provide designs and testing support.
- Difficulty: Hard
- Time: ~350 hours
- Skills: C++, Qt, QML, UI design
- Suggested by: Martin Keary (@Tantacrul)
- Possible mentor: Peter Jonas (@shoogle)
- Design support: Martin Keary (@Tantacrul) and Jessica Williamson
AppImage Installer and Updater
MuseScore's AppImage has command line options to update and install itself, but there is no way to do these things via the GUI. This project would create an update solution for Linux along the lines of the Sparkle and WinSparkle frameworks that MuseScore uses for automatic updates on macOS and Windows respectively. The project would include an install wizard that would offer to integrate the AppImage with the desktop environment (GNOME, KDE, etc.) so that it appears in system menus. While the project would be built primarily for MuseScore, the code would be written and licenced in such a way that other Qt-based AppImage projects could use it too.
- Difficulty: Medium
- Time: ~350 hours
- Skills: C++, Qt, AppImage
- Suggested by: Peter Jonas (@shoogle)
- Possible mentor: Peter Jonas (@shoogle)
Lyrics Editor
As described here, the Lyrics Editor would display all lyrics from the score as plaintext in an editable multiline text field. The contents of the text field would be doubly linked with the score, meaning that a change to lyrics in either the score or the Lyrics Editor would be reflected in the other. Users would be able to search for lyrics online and paste them into the lyrics editor, or copy lyrics from the editor to produce lyric booklets for choirs and church services.
The lyrics editor was partially implemented in PR #2326, but this was using the old Qt Widgets (C++) interface for MuseScore 3 and the design was far from optimal. The student would work with the in-house design team to come up with an improved design, and then implement it in the new Qt Quick (QML / JavaScript) interface for MuseScore 4.
Apart from developer mentoring, this project will involve close collaboration with our design team, who will provide designs and testing support.
Possible extensions: spell-checking, automatic hyphenation, verse extraction.
- Difficulty: Medium
- Time: ~350 hours
- Skills: C++, Qt, QML, design
- Suggested by: Peter Jonas (@shoogle)
- Possible mentor: Peter Jonas (@shoogle)
Woodwind fingerings
Important: The internal team is still considering whether this is viable as a GSoC project. You are allowed to submit multiple proposals, so if you apply for this project idea, we recommend applying for something else too.
While piano and guitar have easy to notate fingerings using only numbers, most wind instruments still use drawings to represent fingerings. There is currently various plugins that implement in a not-so-user-friendly manner that ability for very few instruments. Some free fonts, like the fiati font (source here, demo here, include glyphs for a lot of instruments. These could be used as a basis (exporting the base diagrams as svg and using them as base). This new fingering element would work very similarly to the existing fretboard diagrams, which means keys could be toggled pressed or not pressed with a click. Apart from developer mentoring, this project will involve close collaboration with our design team, who will provide designs and testing support.
- Difficulty: Medium to Hard
- Time: ~350 hours
- Skills: C++, Qt, QML, UI design
- Suggested by: Marr11317
- Possible mentor: Casper Jeukendrup (@cbjeukendrup)
Guitar Fretboard
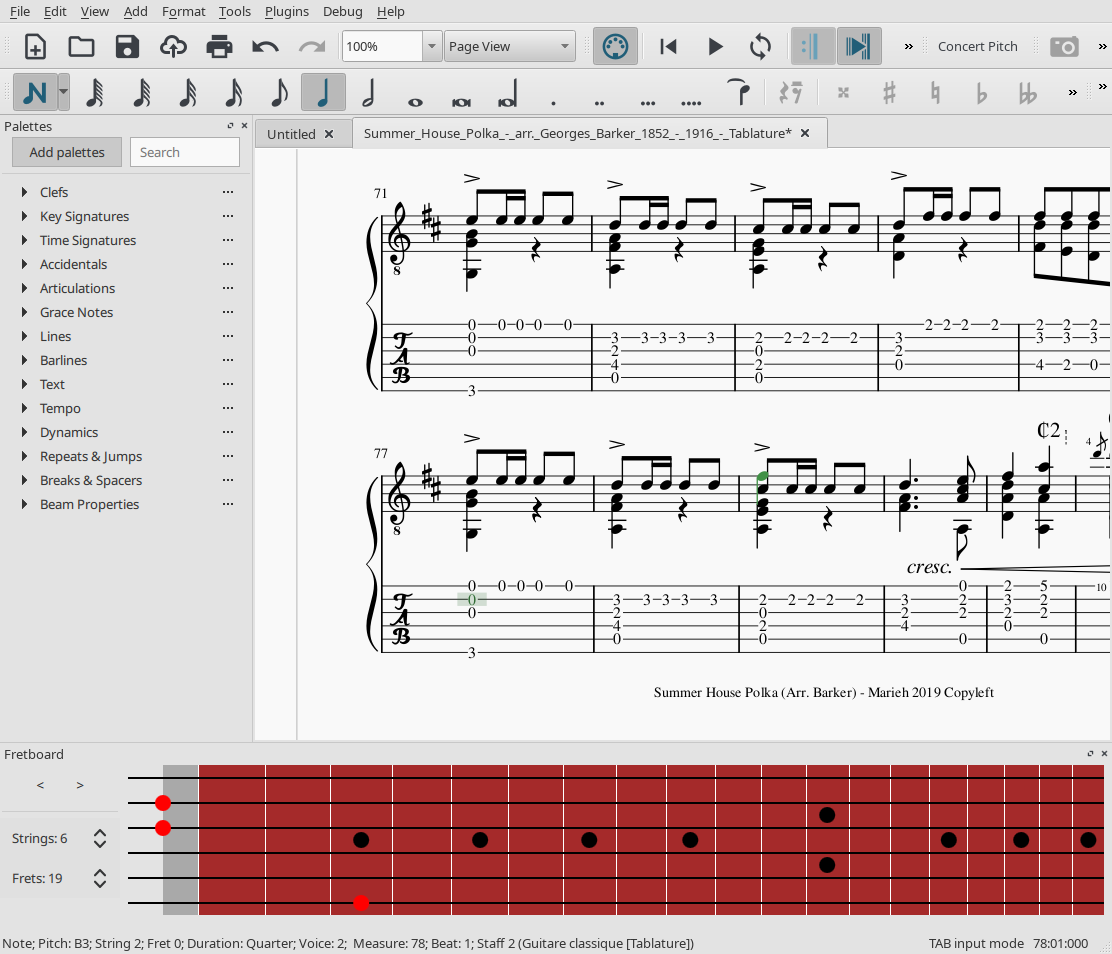
There currently exists a MuseScore plugin to reveal an interactive guitar fretboard diagram, which can be used as an extra means of entering notes into the score:

We wish to incorporate this concept as a native feature within MuseScore 4, perhaps using this plugin as a starting point, or alternatively working from scratch. We intend to design some feature improvements, including better note input interaction from the fretboard, as well as transposition features that connect with guitar-specific things like alternate string tunings and capo settings. There will also be the opportunity to work on a new UI styling for the fretboard visualisation itself. Apart from developer mentoring, this project will involve close collaboration with our design team, who will provide designs and testing support.
- Difficulty: Medium to Hard
- Time: ~350 hours
- Skills: C++, Qt, QML, UI design
- Suggested by: Bradley Kunda (@bradleykunda)
- Possible mentor: Casper Jeukendrup (@cbjeukendrup)
Harp Pedaling
There currently exists a MuseScore plugin to reveal an interactive harp pedaling interface, which places pedal diagrams on the score:

We wish to incorporate this concept as a native feature within MuseScore 4. The widget will also allow users to enter the text for pedaling as well as diagrams. This project would involve some work on refining the appearance of the diagrams (and text), as they appear on the score. In addition, work should be done to ensure that notes that are currently unplayable are displayed in red. Apart from developer mentoring, this project will involve close collaboration with our design team, who will provide designs and testing support.
- Difficulty: Medium
- Time: ~175 hours
- Skills: C++, Qt, QML, UI design
- Suggested by: Martin Keary (@Tantacrul)
- Possible mentor: Casper Jeukendrup (@cbjeukendrup)