GSoC 2020 Week 1 Recap: Early Success
| Previous post | Next post |
Hello again! Last week I was completely surprised by how easily everything went. I'm glad I got a head start on disentangling the code for MMRests from Rests, because with that out of the way, I had only simple and straightforward tasks.
Update from last week
I wanted to accomplish three things last week:
- Make the thickness and length of the horizontal and vertical strokes of H-bar rests variables, rather than hard-coded values
- Expose these variables to user control in the Style dialog
- Ensure that appropriate defaults for these variables are loaded when switching among the different musical fonts
I was able to meet all three of these goals by Thursday(!), and opened this new pull request: https://github.com/musescore/MuseScore/pull/6161
Make thickness and length variables
All the variables are set initially to the same values that were hard-coded previously. This includes the H-bar vertical stroke height, at 2 staff spaces. However, for the first time, this number (or any other you choose to set, see below) will be interpreted correctly and the vertical stroke will actually be that length. For the default, it's a very small change, but if you look carefully you should be able to see the difference.
Here's the new, 2sp-tall version:

And here's the version without my changes:

When I was experimenting with the H-bar horizontal stroke and vertical stroke thickness, I found to my surprise that as the lines got thicker, they also got longer. This made no sense until I noticed that the extra length on the end seemed to be equal to half the width. The line-drawing function we were using is provided by Qt, so I looked into the Qt documentation, and I found the reason: that is how the QPen (it draws a line, so they call it a pen) is set up by default. Fortunately, you can enable other forms of QPen, including one which does not do that. So I did. (Incidentally, the horizontal stroke was also being extended by half of its width on each end—which, since the width is greater, would be a much more noticeable problem—and in order to make it look right, a previous developer set it up to actually shift the endpoints inward by the same amount that the pen made them overshoot. Changing the pen style allowed me to remove that calculation of new endpoints.)
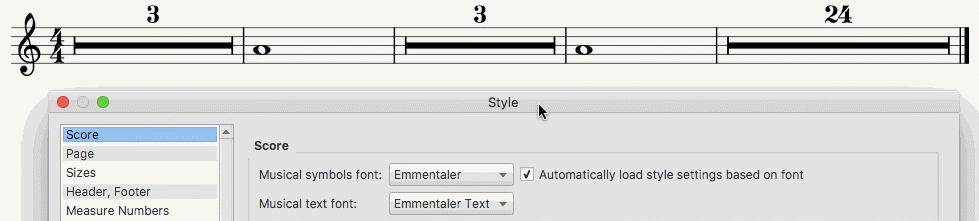
Expose in style dialog
A picture is worth a thousand words:

Apply custom settings when switching font
Of the four music fonts MuseScore currently provides, Bravura in particular is designed with a slightly thick, heavy aesthetic. In Dorico, the scorewriter for which Bravura was created, multimeasure rests are styled accordingly. I added a few lines of code to apply Dorico's multimeasure rest style (as found in screenshots on the internet) automatically when you switch to Bravura, and restore the defaults when you switch from Bravura to another font, like this:

Looking ahead to this week
I now have a head start on my next goal, which is implementing old-style multimeasure rests. So far I've been working on adapting MuseScore's various levels of draw() function to allow a given vector of symbols to be spaced out appropriately. Currently my changes are preventing some other objects from being drawn at all, but once I get this figured out, the rest (ha) should be easy, if last week is any guide.
| Previous post | Next post |
Comments
Good news. :)
Great work getting into the details! I had to zoom in but I see exactly what you mean about the extra half-width different in height of the vertical strokes, good catch!
So regarding the Bravura style changes, I see you ended up doing this in a way that did not require changes to the font metadata, but was done from within "our" side of the code. Is this the only place this is done? I don't see anything else quite like it. It could be worth creating our own generalized way to handle such things, but not right now. Maybe add a TODO for this?
Looking forward to seeing how the old style rests come along. I'm assuming you will do this by having several symbols for the same mmrest element, using existing rest symbols?
In reply to Great work getting into the… by Marc Sabatella
Yes, exactly. By storing them in a
std::vector, they can be drawn in a horizontal row as a single element withElement::drawSymbols(). This in turn goes down a few more levels ofScoreFont::draw()functions which call each other with the parameters renamed, reordered, and/or modified along the way. The reason I'm adapting these is because they're designed for things like trill lines, where the symbols are supposed to connect, and there is currently no way to add spacing.